
|

|
|
| First Message only | First and Second Messages | |

|

|
|
| Second and Third Messages | Third Message only |
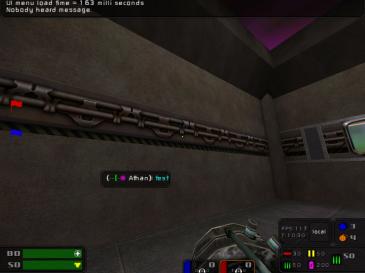
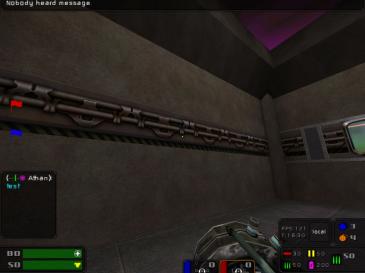
First let's demonstrate how text alignment works. One of the things you may want to do to the default Q3F2 HUD is move the mm2 (message mode 2, what you say to only tour own team) box from the right side to the left. If you merely move it you'll find that the text is still hugging the right hand side of it, instead of the left side as you probably want.
The code for the mm2 box starts thus in the default HUD:
menuDef {
name "teamchatbar"
fullScreen MENU_FALSE
rect 540 64 100 120
visible MENU_TRUE
nonSticky
This produces an mm2 box as follows:

|

|
|
| First Message only | First and Second Messages | |

|

|
|
| Second and Third Messages | Third Message only |
Now let's move that box over to the left, just above all the status displays (remembering that the sentry/supply station/agent/grentimer ones go there too). We'll change the rect entry on the menuDef { name "teamchatbar" to be rect 0 300 100 120. Changed lines are in strong emphasis, and I'll do this for all code snippets now:
menuDef {
name "teamchatbar"
fullScreen MENU_FALSE
rect 0 300 100 120
visible MENU_TRUE
nonSticky

|

|
|
| First Message only | First and Second Messages | |

|

|
|
| First, Second and Third messages | Second and Third Messages |

| ||
| Third Message only |
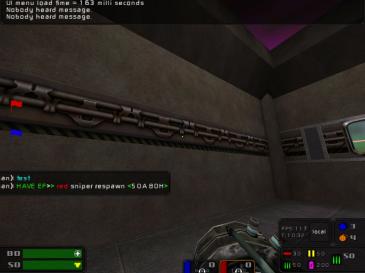
As you can see this is now horribly broken. Text is moving off the left of the screen. OK, so let's move it right again some:
menuDef {
name "teamchatbar"
fullScreen MENU_FALSE
rect 200 300 100 120
visible MENU_TRUE
nonSticky

|

|
|
| First Message only | First and Second Messages | |

|

|
|
| First, Second and Third messages | Second and Third Messages |

| ||
| Third Message only |
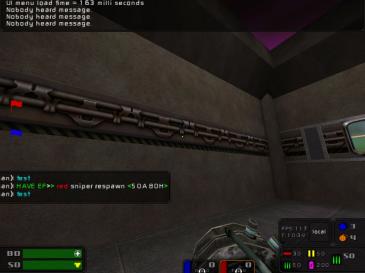
Still INCREDIBLY broken, what's the matter? It's the text alignment that we haven't changed. The text is currently set up to align on the left hand side of a given point, which is somewhat to the right of the menuDef's rect.
menuDef {
name "teamchatbar"
fullScreen MENU_FALSE
rect 0 300 100 120
visible MENU_TRUE
nonSticky
...
itemDef {
visible MENU_TRUE
rect 0 0 100 120
decoration
ownerDraw CG_TEAMCHATBOX_CONTENT
type ITEM_TYPE_BORDER
//anchorx 3
//anchory 1
textscale .25
special 8
}
itemDef {
visible MENU_TRUE
rect 0 0 100 120
decoration
ownerDraw CG_TEAMCHATBOX_CONTENT
forecolor 1 1 1 1
//anchorx 3
//anchory 1
textscale .25
textaligny 10
textalignx 3
special 8
}
}

|

|
|
| First Message only | First and Second Messages | |

|

|
|
| First, Second and Third messages | Second and Third Messages |

| ||
| Third Message only |
Here we've moved the rect on the menuDef back to the left edge and commented out the anchorx/y values on both the border and text itemDef's. This is close to what we want but the area is awfully thin, so let's widen things some:
menuDef {
name "teamchatbar"
fullScreen MENU_FALSE
rect 0 300 250 120
visible MENU_TRUE
nonSticky
...
itemDef {
visible MENU_TRUE
rect 0 0 250 120
decoration
ownerDraw CG_TEAMCHATBOX_CONTENT
type ITEM_TYPE_BORDER
//anchorx 3
//anchory 1
textscale .25
special 8
}
itemDef {
visible MENU_TRUE
rect 0 0 250 120
decoration
ownerDraw CG_TEAMCHATBOX_CONTENT
forecolor 1 1 1 1
//anchorx 3
//anchory 1
textscale .25
textaligny 10
textalignx 3
special 8
}
}
Basically we've simply changed the width on all the rect's (menuDef and both itemDef's) to be 250 rather than 100.

|

|
|
| First Message only | First and Second Messages | |

|

|
|
| First, Second and Third messages | Second and Third Messages |

| ||
| Third Message only |
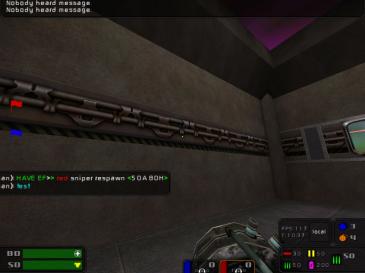
Yup, looking better, but maybe it would be better if newest text was always at the bottom of the area? This is where the anchorx and anchory values come in. They tell the code which bit of the rect you want text to be 'anchored' to. In our case we want it anchored to the bottom so we use anchory ANCHOR_BOTTOM. However, this alone won't do the job, we need to have the border and the text area auto sizing on height as well, so we actually use BOTH ANCHOR_BOTTOM and ANCHOR_AUTOSIZE_HEIGHT. To combine the values we end up using anchory $evalint(ANCHOR_AUTOSIZE_HEIGHT + ANCHOR_BOTTOM):
itemDef {
visible MENU_TRUE
rect 0 0 250 120
decoration
ownerDraw CG_TEAMCHATBOX_CONTENT
type ITEM_TYPE_BORDER
//anchorx 3
anchory $evalint(ANCHOR_AUTOSIZE_HEIGHT + ANCHOR_BOTTOM)
textscale .25
special 8
}
itemDef {
visible MENU_TRUE
rect 0 0 250 120
decoration
ownerDraw CG_TEAMCHATBOX_CONTENT
forecolor 1 1 1 1
//anchorx 3
anchory $evalint(ANCHOR_AUTOSIZE_HEIGHT + ANCHOR_BOTTOM)
textscale .25
textaligny 10
textalignx 3
special 8
}

|

|
|
| First Message only | First and Second Messages | |

|

|
|
| First, Second and Third messages | Second and Third Messages |

| ||
| Third Message only |
Yup, this looks good!
So, to get the mm2 box to correctly live on the left hand side of the HUD, with new text appearing at the bottom, we have to use anchory with both ANCHOR_AUTOSIZE_HEIGHT and ANCHOR_BOTTOM. The first means the border around it autosizes to the size of the currently printed text, the second makes new text appear at the bottom such that the box only extends upwards as much as it has to.
If you wanted the text to stick to the 'top' of the box instead then just drop the ANCHOR_BOTTOM, still using the ANCHOR_AUTOSIZE_HEIGHT.
Note that we actually did nothing to get the text to hug the left hand side, other than comment out the default anchorx lines. These used the ANCHOR_RIGHT and ANCHOR_AUTOSIZE_WIDTH values together (2 + 1 == 3). This is what caused the mm2 box, when on the right, to hug the right hand size and expand left as much as needed for the text in it.
If you want the auto-widthing behaviour with the mm2 box on the left then go back to using anchorx ANCHOR_AUTOSIZE_WIDTH. The default is to anchor left (or top for anchory), rather then right (or bottom for anchory).